Gatsbyでguess.jsを利用する方法(JWT使用)
公開日 :2021年01月07日
guess.jsを使ってみたかったので、導入する手順をまとめた。
Gatsby公式サイトのやり方だとなんか違ったので、調べながらやった。
JWTを利用しているので、自動ビルドにも対応している。
これをやったらGoogleのAPIの使い方がわかった気がした。気が。
サイトにUAタグを埋め込む
ここでは、Google Analyticsの設定は済んだものとして話を進めていく。
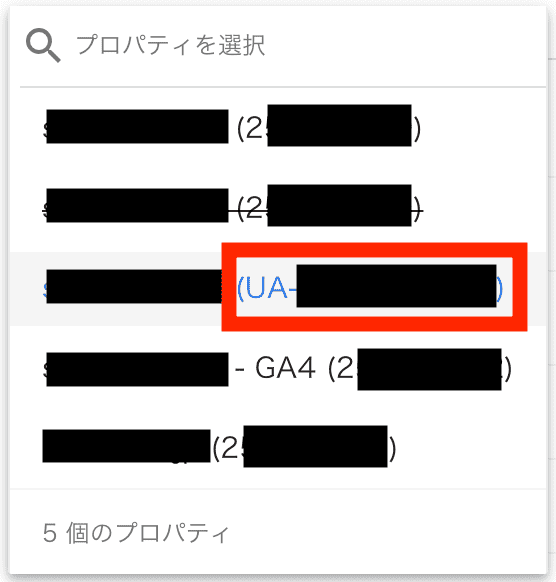
なお、トラッキングIDがいわゆるUA-XXX...で始まるプロパティを利用する。最新のG-XXX...ではビューIDを利用できないからである。

画像では、真ん中の物だけ今回は使える。
UA-XXX...がサイトに埋め込まれている人はこの章は無視して次の章に進んで欲しい。
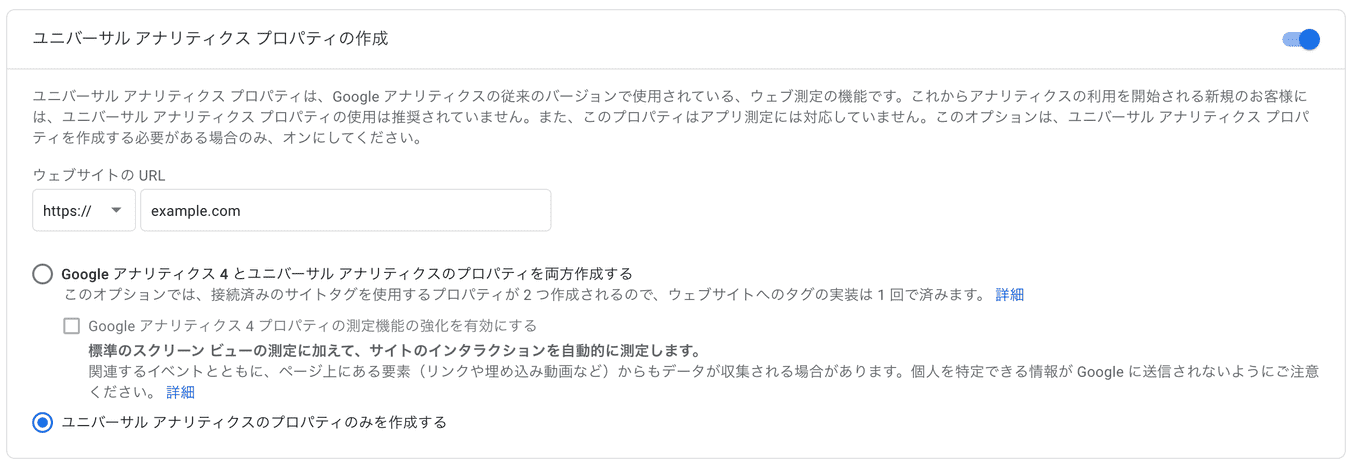
まだタグを作成していない人や、Gタグを使っている人は、新しくUAタグを作る。

プロパティを作成を選択し、画像のようにユニバーサル アナリティクス プロパティの作成をオンにする。
そのタグをサイトに埋め込む。
UA-XXX...だけでいいのであれば、以前の記事を参考に設定して欲しい。
UAタグ/Gタグをどちらも導入するのであれば、上の記事の方法でももちろん大丈夫だが、react-helmetを利用した方が良い。プラグインを使用すると、無駄なコートが埋め込まれるからである。
下のコードを編集して利用して欲しい。
Head.js(編集可)
import React from "react"
import Helmet from "react-helmet"
const Head = () => {
return (
<Helmet>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
gtag('config', 'UA-XXXXXXXXX-X');
`}
</script>
</Helmet>
)
}
export default Headguess.jsの導入
導入自体は簡単にできる。gatsby専用のプラグインも作成されている。
BASH
npm install gatsby-plugin-guess-jsGoogle APIでの設定
ここでは、データを引っ張り出す専用のユーザーを作成する。
認証情報を作成する
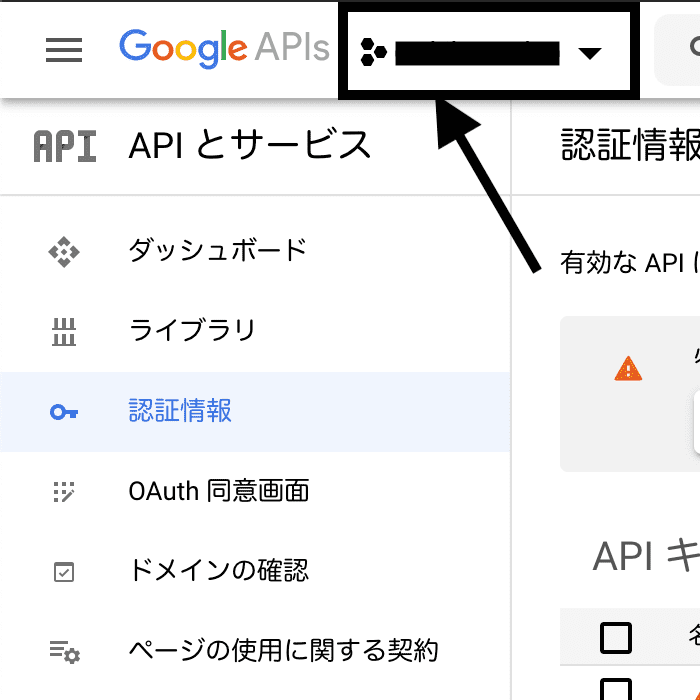
初めにGoogleの認証情報のページを開く。

利用しているプロジェクトを選択する。
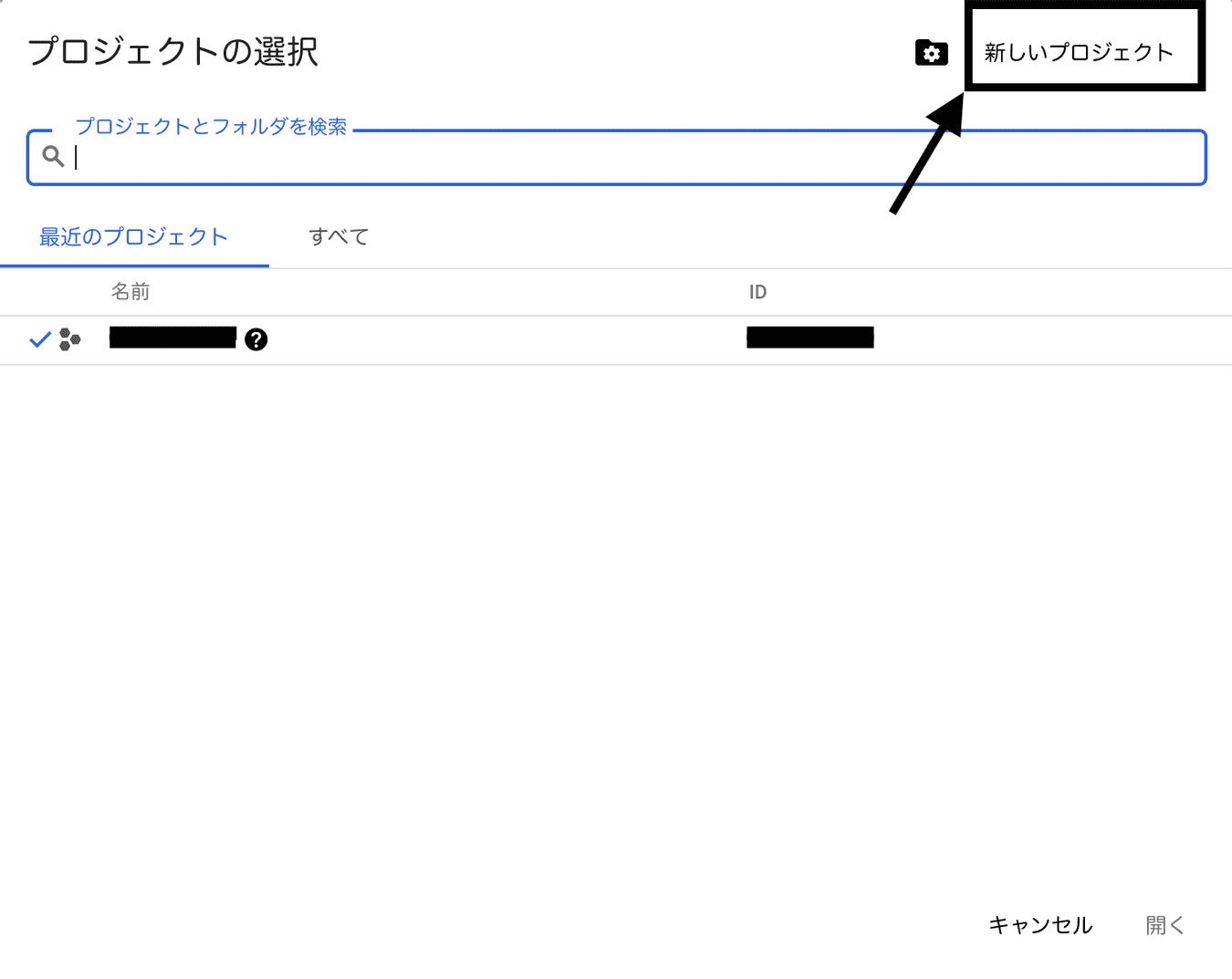
プロジェクトを作成していなかったら

もし、プロジェクトをまだ作成していなかったら、左上のボタンを選択し、新しいプロジェクトから作成できる。

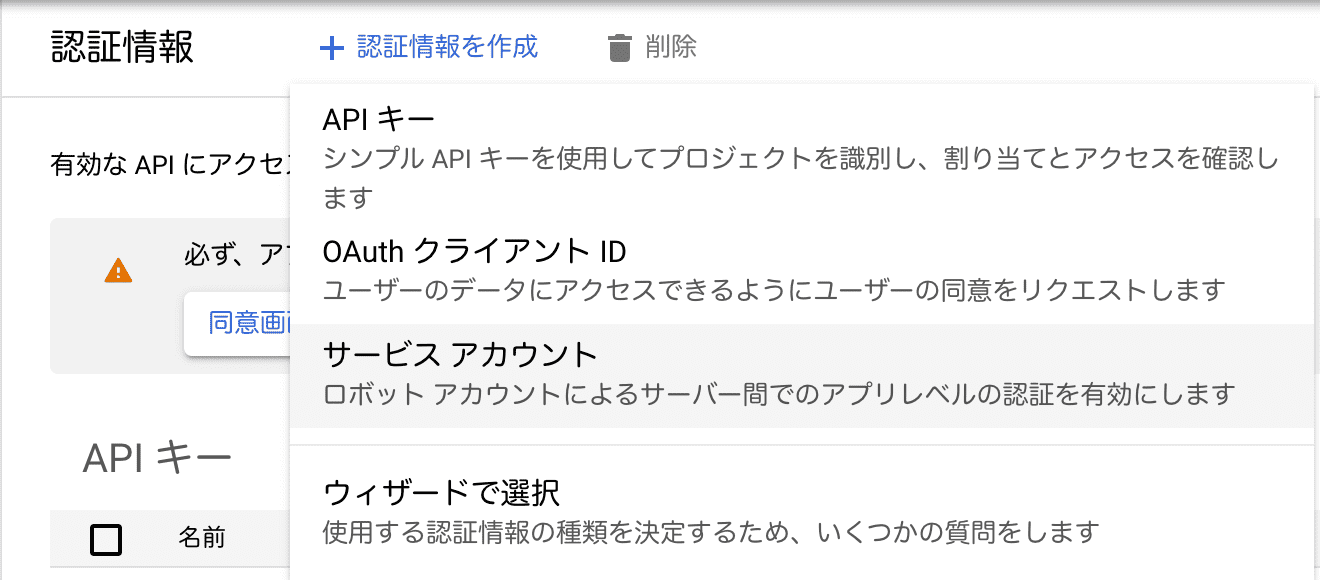
認証情報を作成する。画面左上にある+認証情報を作成👉サービスアカウントを選択する。
アカウント作成の手順は3ステップだ。
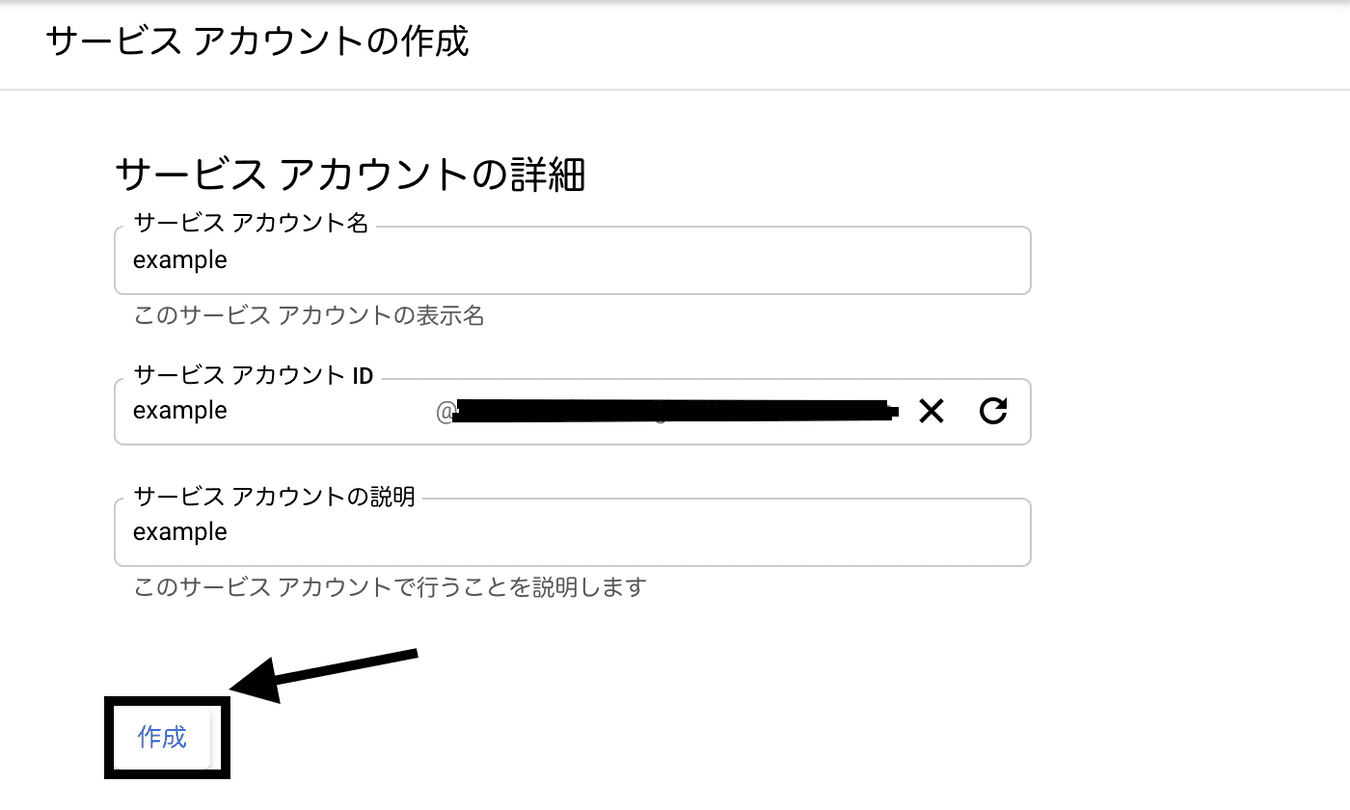
初めの画面では、サービスアカウントのIDなどを入力する。入力したら作成を選択する。これでアカウントが作成される。

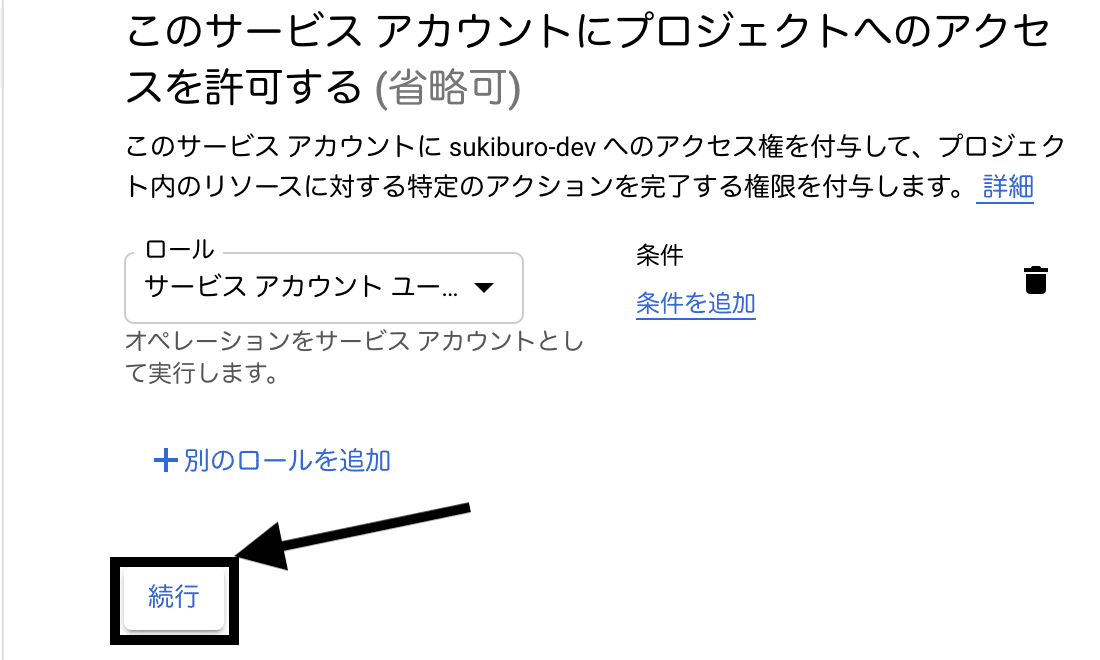
アカウントに対して権限を設定する。ロール👉Service Accounts👉サービスアカウントユーザーを選択する。選択したら続行を選択。

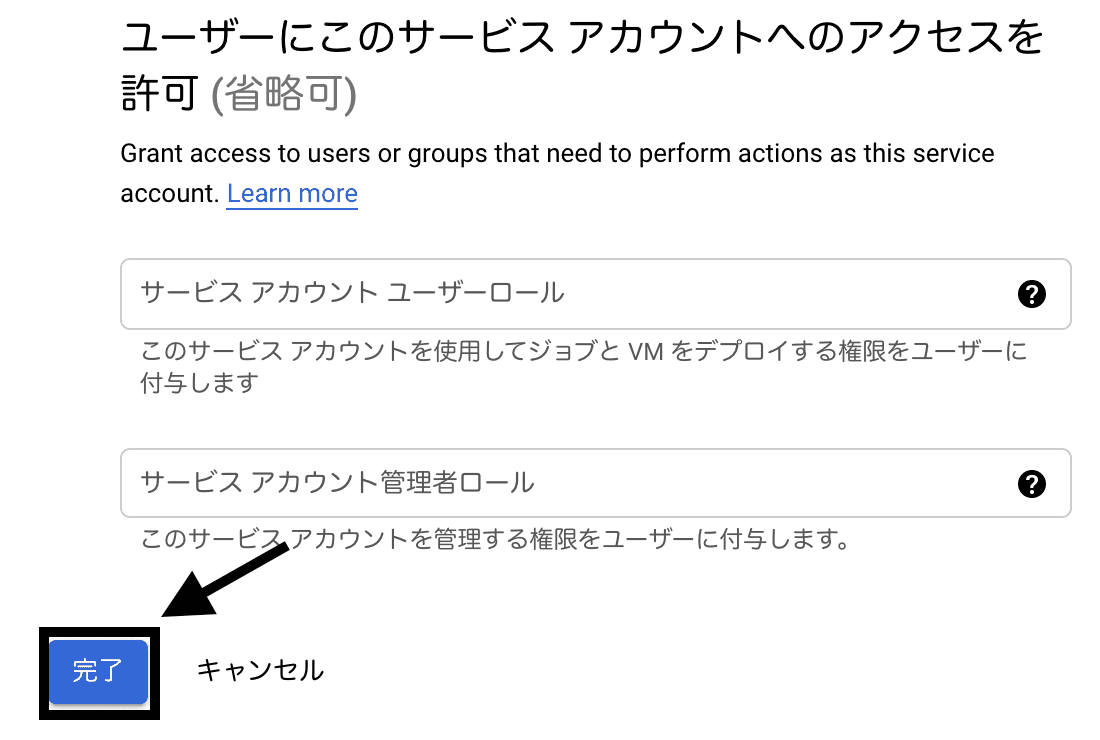
最後の設定は何もせず完了を選択。

これでアカウントは完成する。
秘密鍵の作成
作成したアカウントがサービスアカウント欄にあるので、右側にある鉛筆をクリックする。

画面下にあるキーから鍵を追加👉新しい鍵を作成👉JSONを選択して、作成をクリックする。
ダウンロードされたJSONは今すぐには使わない。のちにこの中の情報を利用するので取っておく。
なお、このJSONは重要情報がてんこ盛りなので、絶対に外部に公開しないように注意する。
Google Analyticsでの設定
ここからはGoogle Analyticsで設定をする。なお、バージョンによって操作が違うかもしれない。
サービスアカウントをAnalyticsに登録
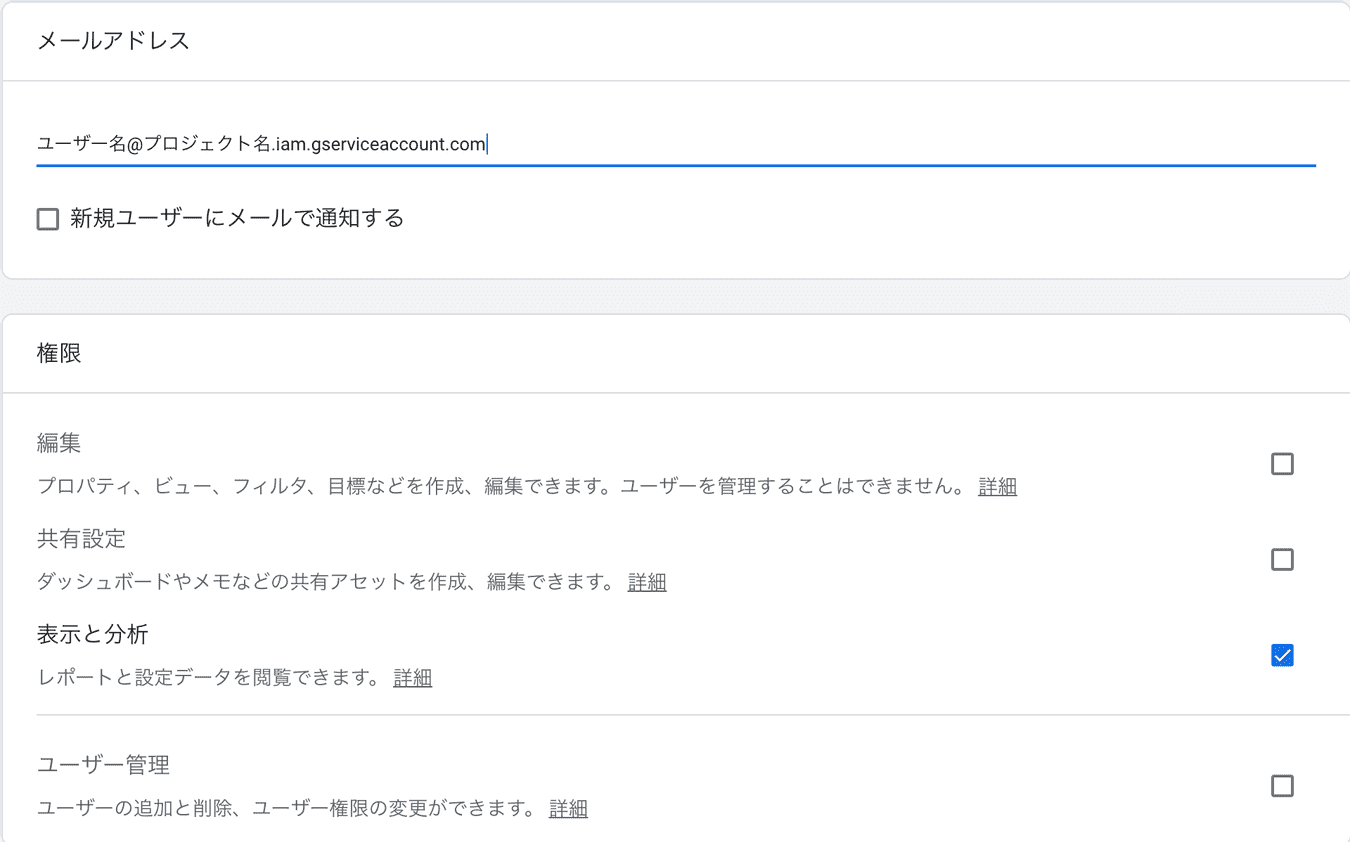
設定👉アカウントユーザーの管理👉ユーザーを追加を選択する。メールアドレス・権限は以下のように設定する。
- メールアドレス: 先ほど作成したメールアドレス
- 権限: 表示と分析を選択

選択できたら画面上の追加を選択する。
ビューIDの取得
プラグインに設定すために、ビューIDを取得する。新しいストリームIDは使えないから注意。
ビューIDは、設定👉アカウント👉プロパティ👉ビュー👉ビュー設定から見ることができる。
Analytics Reporting APIを有効化する
この手順は必要かわからないが、念の為行っておく。
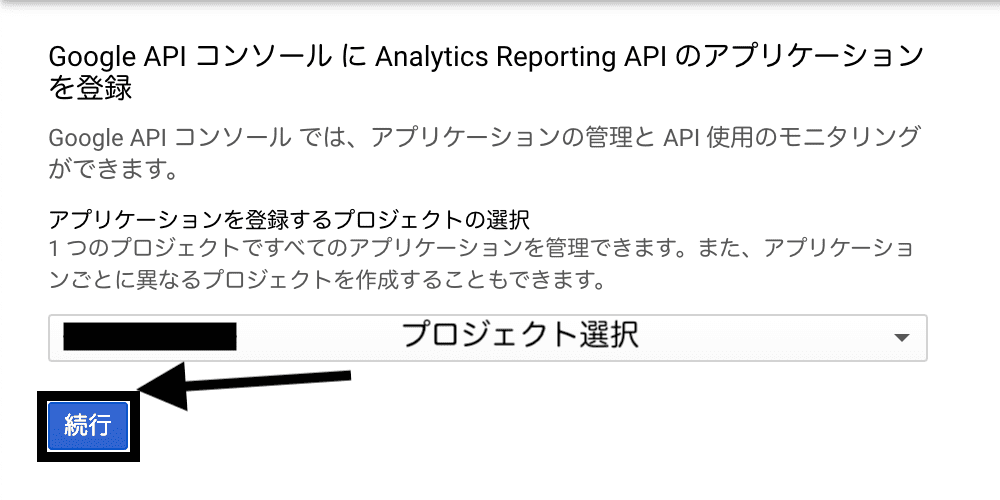
このリンクをクリックする。

プロジェクトを選択して続行を選択する。
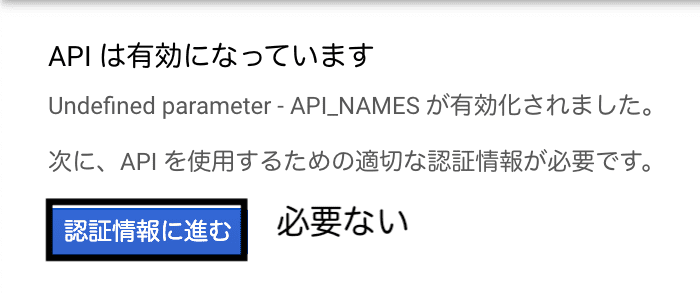
画面上にAPIは有効になっていますと表示されていたら問題ない。
なお、この画面は無視して問題ない。認証情報はサービスアカウントを使うからだ。

環境変数を設定する
環境変数としてビューID・メールアドレス・プライベートキーを保存する。
とりあえず.envファイルを作成する。.env.development/.env.productionを使い分ける人は使い分けて設定する。
BASH
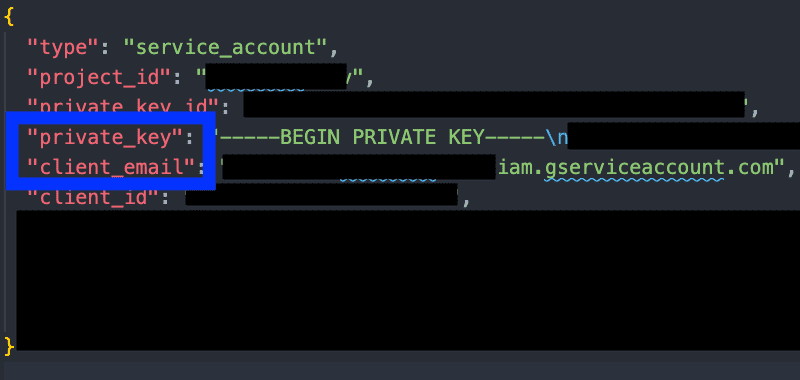
touch .envビューIDは先ほど確認した。メールアドレス・プライベートキーは先ほどダウンロードしたJSONファイル内からclient_emailとprivate_keyを利用する。改行等、全てそのままコピーする。

.env(編集可)
VIEW_ID="<ビューID>"
GOOGLE_SERVICE_ACCOUNT_EMAIL="<メールアドレス>"
GOOGLE_SERVICE_ACCOUNT_PRIVATE_KEY="<プライベートキー>"注意点は、GOOGLE_SERVICE_ACCOUNT_PRIVATE_KEYは必ずクオーテーションマークで括ることだ。
これは勝手に改行\nが\\nになってしまうのが原因のようだ。
.envファイルであれば文字列を括るだけで問題は解決したが、Firebaseではだめだった。gatsby-config.jsで.replace(/\\n/g, "\n")を使って文字列の置換が必要。
最後に.gitignoreで.envを指定しておく。
.gitignore
# dotenv environment variables file
.envプラグインの設定をする
プラグインを設定するときにお馴染みのgatsby-config.jsを編集する。
まず、ファイルの先頭に.envファイルを読み込むための設定をする。
gatsby-config.js
require("dotenv").config()次にプラグインの設定をする。場所はお馴染みplugins内である。このままコピペで問題ない。
gastby-config.js
{
resolve: "gatsby-plugin-guess-js",
options: {
GAViewID: process.env.VIEW_ID,
minimumThreshold: 0.03,
jwt: {
client_email: process.env.GOOGLE_SERVICE_ACCOUNT_EMAIL,
private_key: process.env.GOOGLE_SERVICE_ACCOUNT_PRIVATE_KEY,
},
period: {
startDate: new Date("2018-1-1"),
endDate: new Date(),
},
},
},guess.jsのエラーがないか確認
ビルドしてコンソールにエラーが表示されないか確認する。なお、キャッシュを削除しないとエラーになるようなので、一度ブラウザのキャッシュを削除するのを忘れないように。
BASH
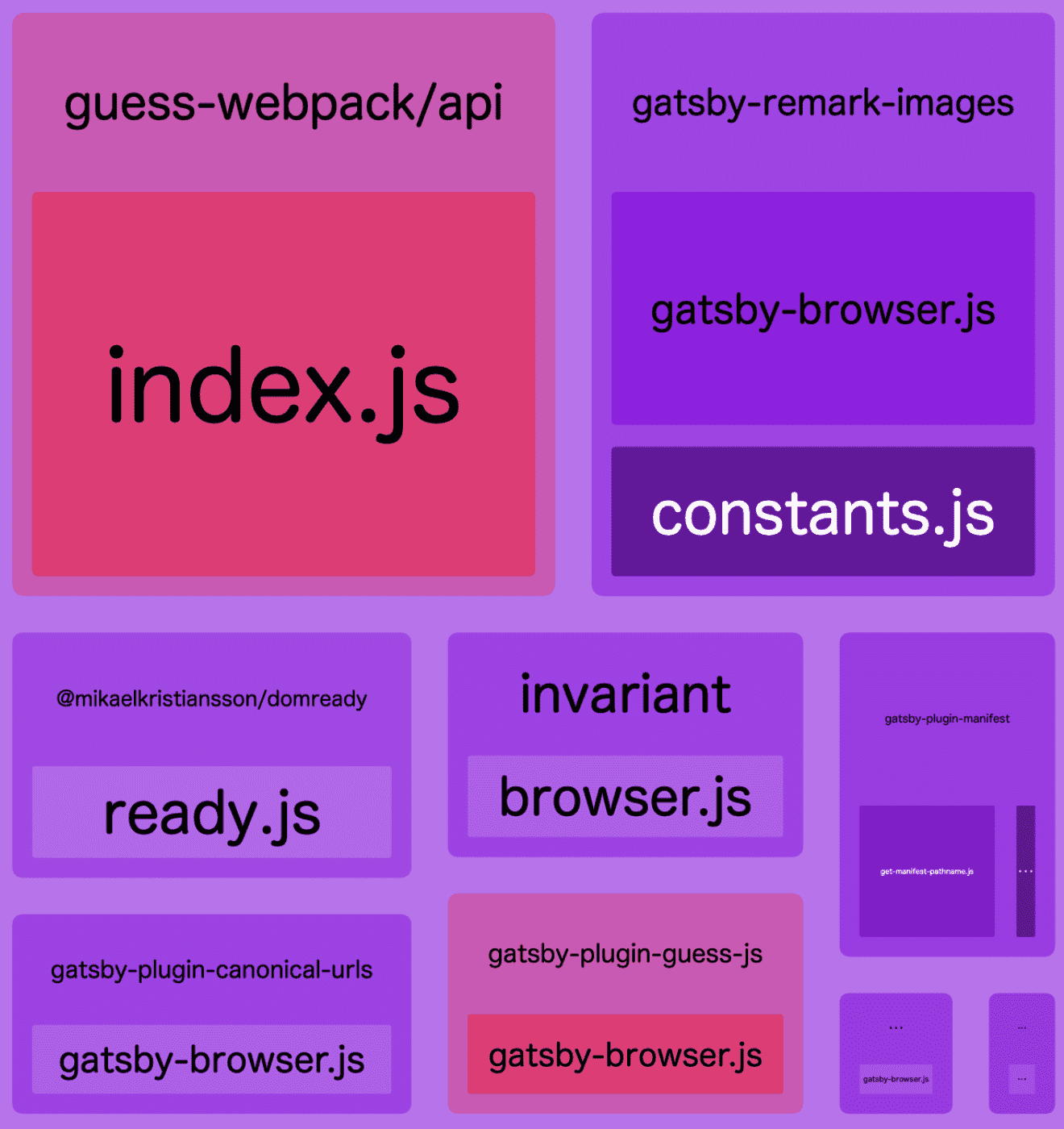
gatsby build && gatsby serveまた、以前紹介したgatsby-plugin-webpack-bundle-analyser-v2を使って確認したら、内臓されていることは確認できた。ただ、働いているかは不明である。

さらに導入前・導入後のファイルサイズを比べてみた。
導入前


導入後


コードの中にもguessの文字がある。

参考URL
基本的にはguess.jsの公式ページが一番参考になった。この流れを基本的に踏襲した。




