Gatsbyサイトで1記事を書く際の全手順をまとめてみた
Gatsbyサイトでブログを各手順をマニュアル化したかったので、してみた。随時更新。
環境は個人個人違うかもしれないが、参考になるところはあると思う。
環境
- git: Github
- ホスト: Firebase
- エディタ: VSCode
また、Githubアカウントのアカウントを接続し、VSCodeの拡張機能であるGitHub Pull Requests and Issuesを利用している。
記事を快適に書くための事前準備
よく使う操作はショートカットとして登録しておくと便利になる。
今回はブランチの削除以外は基本的にコマンドを用いない。
VSCodeでショートカットを作成する方法は別記事にあげようと思う。
記事を描き終えるまでの流れ
ステップは全部で6つある。記事一つ一つにブランチを作成し、完成したらマージしてブランチを消すという流れである。
ブランチを作成する
ローカル環境でブランチを作成する。

VSCode左下をみて、master(main)になっているか確認し、クリックする。

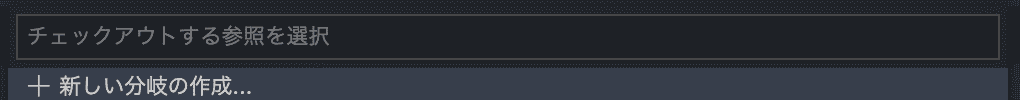
masterを選択し、新しい分岐の作成...を押す。

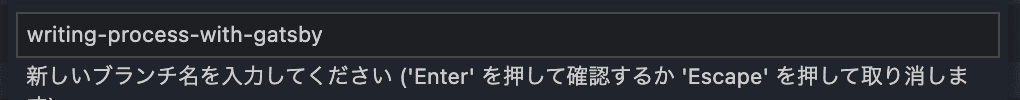
ブランチ名を入力。基本的にブランチ名はslug名にすればいいと思う。

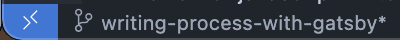
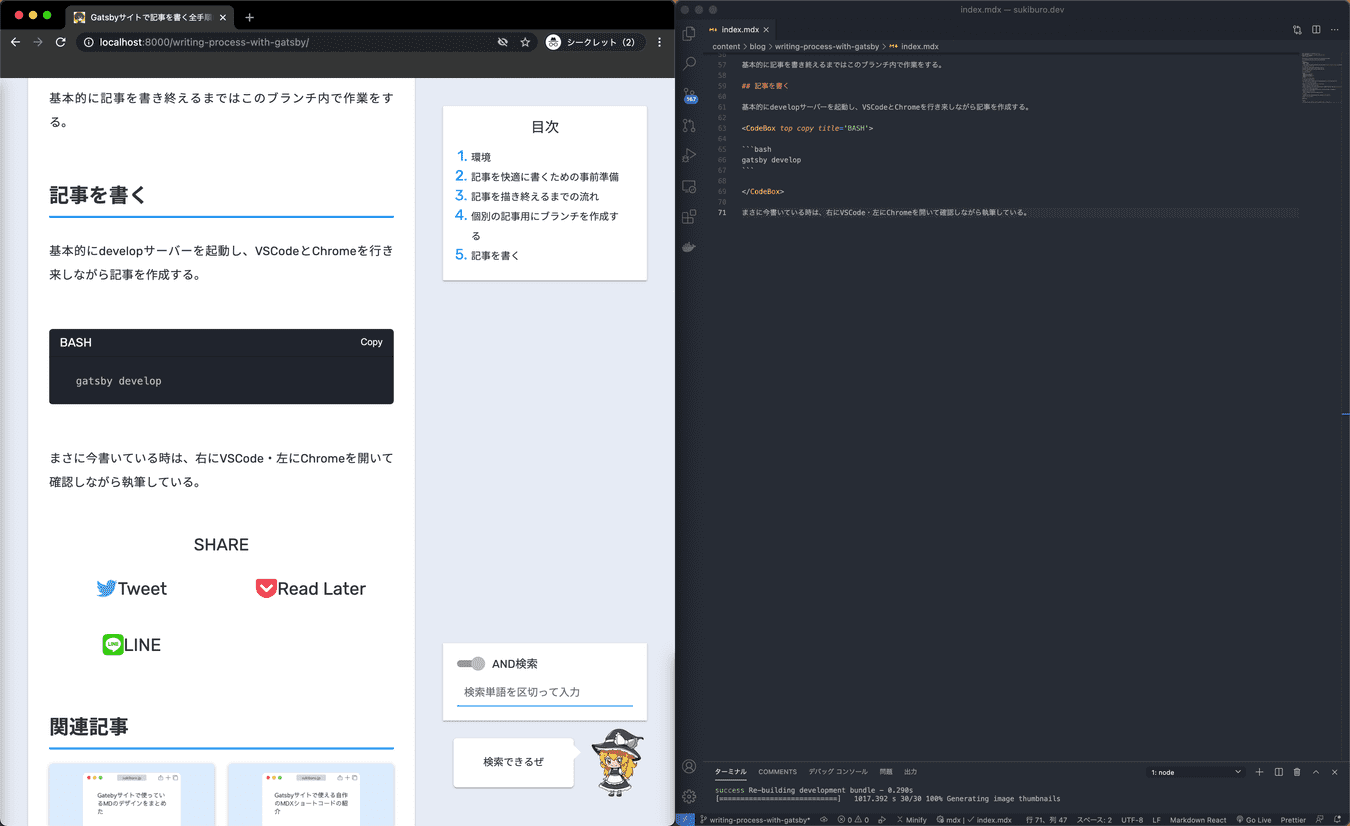
入力すると、そのブランチに移動できる。写真は今回この記事を作成する上で作成したブランチである。
基本的に記事を書き終えるまではこのブランチ内で作業をする。
記事を書く
基本的にdevelopサーバーを起動し、VSCodeとChromeを行き来しながら記事を作成する。
BASH
gatsby developまさに今書いている時は、右にVSCode・左にChromeを開いて確認しながら執筆している。

あとはひたすら書くのみ。
変更をコミットする
ちょうどいい所で変更をコミットするといい。個人的には全部書いてから一度だけコミットでもいいと考える。
また、自分はプッシュも基本的にせずに全てローカルで済ませてしまう。記事の執筆に長期間かかるのであれば、プッシュして公開した方がいいかもしれない。
しかし、文章以外の部分を変更した場合は、変更箇所によってコミットした方がいい。
メッセージはprivateレポジトリなら自分さえわかれば日本語でも絵文字でもなんでもいいと思う。
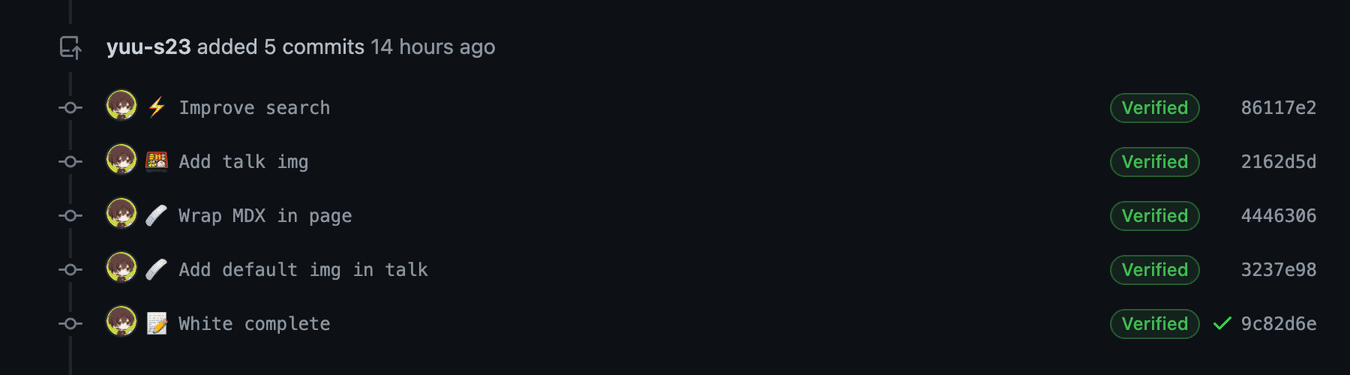
下の写真はある記事のコミットである。記事以外の変更は別でコミットして、記事を書き終えたら📝 Write completeメッセージでコミットしている。
なお、恥ずかしいことにWriteがWhiteになっている。よく間違えるのは私だけだろうか。

プルリクエスト
記事が作成できたらプルリクエストを送信する。変更を全てコミットしたことを必ず確認する。

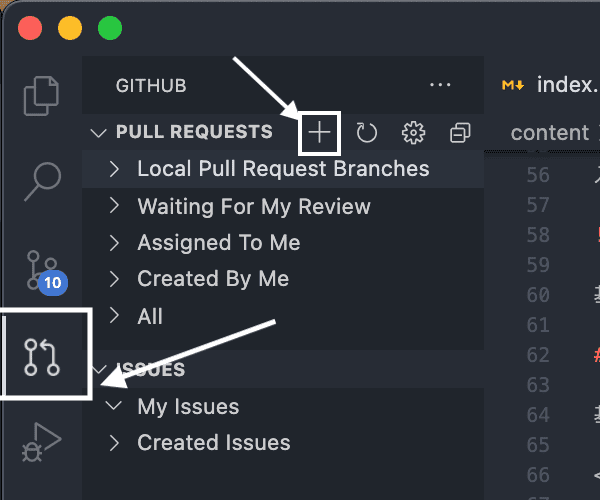
VSCodeの画面右側にあるGITHUBメニューからPULL REQUESTS👉+を選択する。

Choose target branch...という画面が出てくるので、上流ブランチを入力し、Enterを押す。基本的には`master`だと思う。

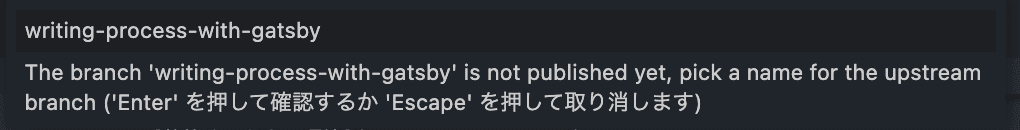
ブランチを公開していない(全てローカルで作業していた)場合、このような画面が出てくるが、EnterでOK。

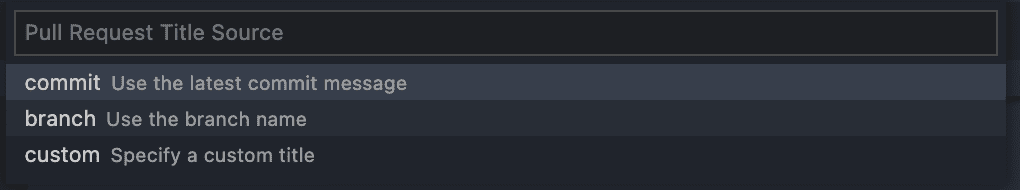
プルリクエストのタイトルのソースを聞かれる。好きなものを選択すればいいが、個人的にはbranchを選ぶことをお勧めする。ブランチ名をそのまま使ってくれる。
記事を公開する(変更をマージする)
プルリクエストの内容を確認し、大丈夫だったらマージする。
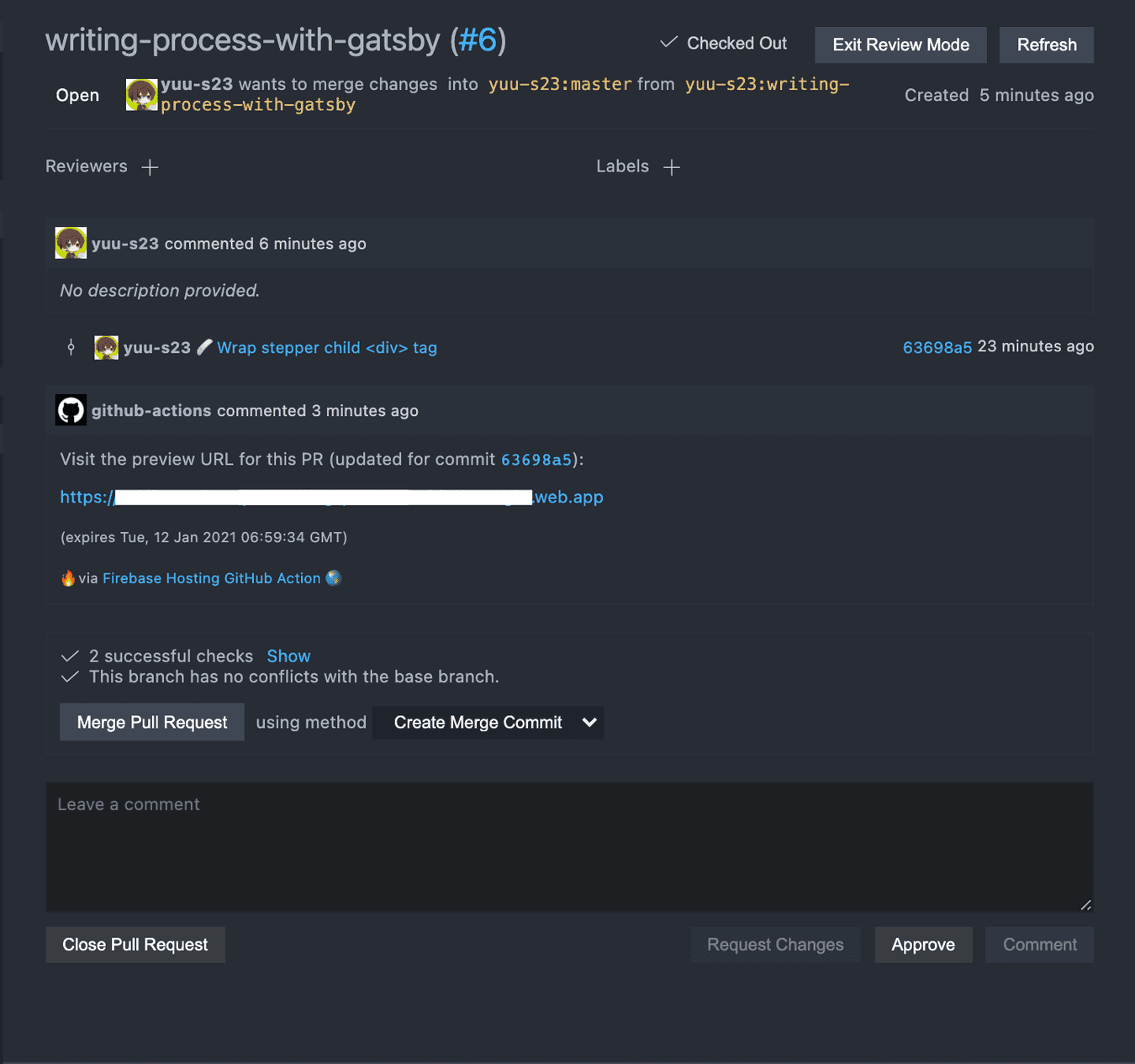
VSCodeからプルリクエストした場合は、下のような画面が自動で開くはずだ。ここからマージもできる。

個人個人環境が違うだろうが、私の場合、Github Actionsが以下の状況で働いてくれる。
- masterブランチへのコミット→ビルド
- プルリクエスト時→プレビューURLの発行
実はFirebaseの初期設定の時に文字列を入力するだけで自動で設定してくれる。今度記事にする。
ブランチを削除する
基本マージしてしまったらブランチは必要なくなる。削除してしまおう。
この章のコードは編集できるので、<括弧と中身を消し、>、自分のブランチ名を代わりに入れてコピーして欲しい。
ローカルのブランチを削除
BASH(編集可)
git branch -d <ブランチ名>リモートブランチを削除
マージした際に消していたらやる必要はない。
BASH(編集可)
git push origin :<ブランチ名>削除したリモートブランチの表示を、ローカルから削除
リモートブランチを削除しても、ローカル環境ではいまだに表示される。その表示をなくす。
BASH
git fetch --prune最後に
以上が記事を書く流れである。
余談だが、Wordpressを使っていた時より格段に執筆が楽になった。やはり設定を自分好みに変更できるからだろう。